謎之音:
網路世界 95% 的訊息皆是圖文。
可以合理地說,前端設計師應該在塑造文本訊息的主要學科中獲得良好的培訓,
也就是現今的排印學。— Oliver Reichenstein
而「圖像」與「文本」布局整合,又同來自一個共同點: inline 元素。
★ 地圖東南方林中村落 ↓↓↓
顯示村落位置圖
村長:
去去!別一直在我面前閒晃!
先在村裡,
到處收集相關資料吧。
★★★ 關卡條件 ↓↓↓
In an Inline formatting contexts, boxes are laid out horizontally, one after the other, beginning at the top of a containing block.
村長家門外紙貼著,
:疑!好像公告些什麼!?
一般情況下:
內容:只能包含資料或和其他行內元素共排列。
格式:不會直接重頭在新行上開始,只佔用限定的寬度,呈現不間斷的續排文檔流。
NPC [行內熊]:
HTML 標籤裡的所有文本內容,實際上都是一群線框構成。
:突說誰話? 驚慌樣 )
俄羅斯娃娃?!)
:喔喔!懂了。
原來是 NPC 自動對話:)
可以從提供範例更深入了解其運作原理,以下為一段測試碼:
<p>
Good design will be better.
<span class='a_font'>Ba</span>
<span class='b_font'>Ba</span>
<span class='c_font'>Ba</span>
We get to make a consequence.
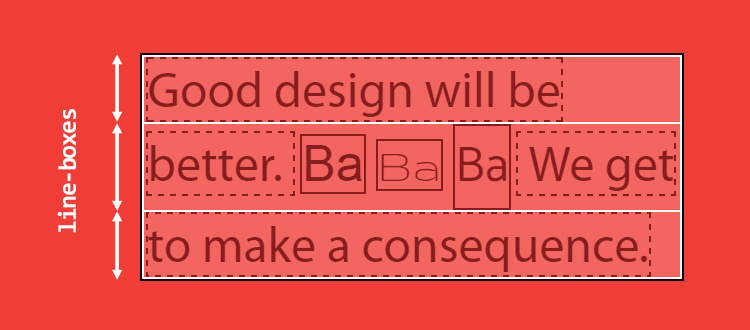
// 三組 span 導入不同字體,line-height 預設高度也有所不同。
</p>
當一個 <p> 元素在瀏覽器上呈現時,文本高度由多行內文組成。每一行都包含由一個或多個行內元素 (HTML 標籤或匿名行內元素),稱為線框。
而線框高度是基於其子元素的最高點到其子元素的最低點決定當行內容的高度。因此,瀏覽器渲染每個行內元素時,線框總是足以包含其所有子元素(預設情況下)。

( 註 圖片來源:Vincent De Oliveira )
<span> 行內標籤。第二行導入三種不同字型,相較之下明顯線框最後高度由 class c_font 預設 line-height 決定。
線框創建中的難點在於我們無法真正可視,更無法用 CSS 控制它。
即使透過樣式屬性 ::first-line,也並沒有給我們任何視覺線索,證明線框的高度。
NPC [行內熊]:
當理解行內元素的運行機制後,
試著從 HTML 隸屬 inline 元素範圍,重新思考檢視問題:
To Be Continued ...
[ 追加經驗值 ]:參考來源 iamvdo

我真的快笑死,想像力好豐富、好有趣喔,謝謝 letter
(ヽ(∀゚ )人(゚∀゚)人( ゚∀)ノ)感謝 Askie
等等,偷偷問一下NPC是哪家的孩子?尋NPC啟事上會有全名嗎?
非玩家角色或稱非操控角色(Non-Player Character,NPC)。狹義上來說還要求非敵人的陪襯人物。通常會適時幫助遊戲掌控進度或提示主角目前要執行的任務,例如我在旁邊一直說風涼話(疑)
沒騙你,剛剛還以
CSS NPC估狗了一下,還真的有,像這樣[EXTENSION] NPCs in CS:S (extended) - AlliedModders
原來兩個是清白的,沒掛鉤